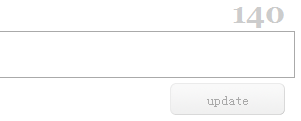
最近使用twitter多了起来,发觉她的字符计数器十分的完美,不管在输入框中进行粘贴还是剪切等操作,计数器都能迅速而准确地得到剩余字符数。看到如此完美的东东,总是让人想“据为己有”的,于是决定自己弄一个(虽然我还没想好应用到什么地方)。

首先看看人家是怎么做的,打开“源代码”, 😐 看到那一团团的代码,我有点发懵,还是自己想想吧。
我的想法是比较简单的:就是在触发某个事件后,对比定义的最大字符数(如twitter的140个字符)和已输入的字符数,得到可用字符数后,再打印到指定的区域上。
用上面的思路制作出来的计数器,是可以用的,但在剪切时,由于它不能触发javascript里现有的事件(可能是我不知道,因为javascript接触的比较少),所以计数器将不能实时地计算可用字符数。
一番折腾后,想到用循环的方法进行计算。也就是:当触发某个事件后,就隔一段时间对可用字符数进行一次计算。果然好使,到这里基本就能完美地呈现twitter字符计数器的样子了。 😈
javascript代码如下:
<script type="text/javascript">
<!--
var box = document.getElementById("box");
var numAll = 140;
var num = document.getElementById("num");
var next;
box.onclick = countIt;
function countIt() {
t = setInterval("count()", 200);
}
function count() {
if (box.value.length <= numAll) {
next = numAll - box.value.length;
num.value = next;
}
else{
next = box.value.length - numAll;
num.value = '-'+next;
}
}
//-->
</script>
点击查看示例