当你使用Windows XP,并用TortoiseSVN提交插件到WordPress官方插件库时,你可能会遇到这样的问题:不会弹出输入用户名和密码的提示框,然后提示“400 Bad Require”错误。
解决方法很简单:把WordPress邮寄给你的地址,例如:http://svn.wp-plugins.org/someplugin/,改为:https://svn.wp-plugins.org/someplugin/,即可。
冰古的网络之旅
当你使用Windows XP,并用TortoiseSVN提交插件到WordPress官方插件库时,你可能会遇到这样的问题:不会弹出输入用户名和密码的提示框,然后提示“400 Bad Require”错误。
解决方法很简单:把WordPress邮寄给你的地址,例如:http://svn.wp-plugins.org/someplugin/,改为:https://svn.wp-plugins.org/someplugin/,即可。
C4F Textarea Toolbar是一个提供表情以及常用标签按钮到留言区的WordPress插件。具体效果。
这个插件的出现,让我放弃了多年使用(但没有更新过)的WP Grins。
WP Grins功能很简单,就是在留言区和写作区添加默认表情的快捷按钮。
C4F的功能也不复杂,比WP Grins多的就是在留言区多添加一组常用标签的快捷按钮,但也缺少了在写作区的表情快捷按钮。
C4F的安装挺简单的,我仅仅在WP Easy Uploader粘帖了C4F的链接,点击上传,然后在管理后台的Plugins激活C4F就可以了。
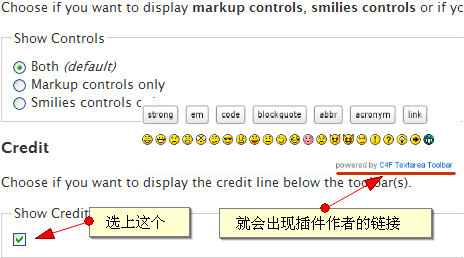
它的设置选项也很简单,上面的三个选项是显示表情和标签、仅显示标签、仅显示表情,下面的选项是否打开插件作者的链接。

添加下面的代码到主题文件的适当位置,可以改变显示表情和标签的位置。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
例如,表情和标签的位置在输入区的上方是这样设置的:
在主题的comment.php文件中找到类似下面的一行
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
然后添加C4F的代码到它的上面,如下,即可。具体效果。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
如果C4F能做如下更新,那就更爽了:
1.在写作区也添加上表情的快捷按钮;
2.可以在管理后台设置快捷按钮的显示位置,而不是要自己修改主题的文件;
3.待续……

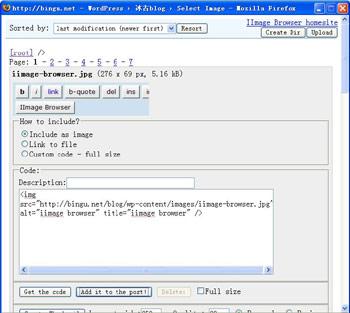
毫无疑问,IImage Browser是冰古最爱的用于上传图片(或其他文件)到服务器的wordpress插件,冰古已多次推荐,这里和这里。而2.5的图片上传有这样那样的毛病,更让冰古觉得这个插件很不错。
但原作者似乎已经放弃更新这个很不错的插件了,最近的更新要追溯到2007年的5月,支持版本也只能到2.0。这个插件有个很不好的地方,就是要将其中一个文件iimage-browser.php放到wp-admin文件夹中,进行升级wordpress等操作时,可能导致该文件丢失。如下hack就能使IImage Browser工作于wordpress2.5下,并把iimage-browser.php文件同时放到plugins文件夹中。
1. 下载IImage Browser;
2. 将里面的两个文件解压缩到iimage-browser文件夹中;
3. 打开iimage-browser-plugin.php,找到
window.open("../wp-admin/iimage-browser.php", "IImageBrowser", "width=700,height=600,scrollbars=yes");
将其中的
../wp-admin/iimage-browser.php
直接改为
http://你的wordpress/wp-content/plugins/iimage-browser/iimage-browser.php
保存。
4. 打开iimage-browser.php,找到如下数行,
if (file_exists('admin.php')) {
require_once('../wp-config.php');
require_once('admin.php'); // WP after 1.3 alpha-3
} else {
require_once('admin-header.php'); // WP before 1.3 alpha-3
}
$ib_settings['real_path'] = './../wp-content/';
//URI of that directory relative to your blog installation URI
$ib_settings['real_url'] = '/wp-content';
改为:
if (file_exists('../../../wp-admin/admin.php')) {
require_once('../../../wp-config.php');
require_once(ABSPATH.'/wp-admin/admin.php'); // WP after 1.3 alpha-3
} else {
require_once(ABSPATH.'/wp-admin/admin-header.php'); // WP before 1.3 alpha-3
}
$ib_settings['real_path'] = ABSPATH.'/wp-content/images/';//这里可以修改到你喜欢的路径
//URI of that directory relative to your blog installation URI
$ib_settings['real_url'] = '/wp-content/images';//这里也就同上啦
保存;
5. 将iimage-browser文件夹上传到plugins文件夹中;
6. 在后台激活就行啦。

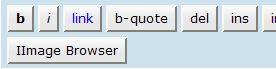
对了,你要在HTML编辑区才能看到上面的按钮哦。
因为买手机,于是近期都在试用相关的wordpress插件和适用的服务。
WPhone:是现在冰古blog唯一启用的此方面的插件,它的作用就是使我们能用手机管理wordpress。现在唯一有点遗憾的就是还未实现上传功能。
而另一个相关的服务就是FeedM8的rss托管服务,而且它能将托管的rss进行wap处理,使之能用手机方便地浏览。是的FeedM8还能将流量转化为$,但我知道这似乎不太容易。好吧,以下就是我的wap链接:

当然除了上面的两个东东外,我还试用了很多插件,都因为各种原因放弃了:
WordPress Mobile 1.2:据称能写文章,上传文件还有能使手机浏览blog时,自动转化为适应的xhtml手机版(我的观察是这样的)。停用的原因,xhtml手机版在手机上看起来挺乱的。
WP-Wap 2.10:生成一个纯wap的页面,不过我在使用过程中发现按下Previous Page等链接后会出现错误,可能是空间的问题。
WordPress Mobile Edition:这个插件挺久的了,也是当手机访问blog时,自动转换为适应的xhtml手机版。也是同样因为看起来乱而放弃的。
WPhone的确是个很不错的用手机管理blog的插件。
我参照现在网上流行的wordpress中文版做了WPhone简体中文包,方便大家操作。
Wphone简体包是这样使用的:
1. 下载WPhone简体包;
2. 解压后将wphone-zh_CN.mo和wphone-zh_CN.po放到wphone插件的localization文件夹中;
3. 如果你的wordpress进行了汉化(wp-config.php中define (’WPLANG’, ‘zh_CN’);),这时WPhone就已进行了汉化。
在九月份时,终于决定把用了四年的手机飞利浦530淘汰,买了当时刚出的号称最小巧的智能机NOKIA 6120c。当时广州地区的gprs包月最便宜的一个套餐只需五元(现在广州此套餐已“优惠”到十五元了,幸好我早开通,我还能享受“不优惠”的价格。)。也正因为如此,当时不方便上网的我,可想而知有多么希望能有一个插件能实现用手机来写blog。就在昨天我在一个blog的plugin used页中看到了这款插件—WPhone。一试之下,果然是多日寻找那种插件。WPhone的功能—齐。我刚看了一下菜单栏,write、manage、comments、plugin和users一样都不少。我重点看了一下写作这个部份,很多选项都有了,例如:tags、categories、password、plug等都有。但似乎少了时间编辑(现在是深夜三点多的床上)。但还等齐全吧。WPhone的作者应该是iPhone的使用者,插件的预览图都是截自iPhone。但不用担心,不是只有iPhone才能使用,至少我的nokia 6120c(s60)也是可以使用的。这可真的能随时blog了,不试用一下?
此前一直由于没有怎么上网,冰古blog一直都是在使用wordpress2.2.2。最近上网有了保证,所以把冰古blog升级到发布已经有三个多月的wordpress2.3。
这次升级显得异常困难,估计是空间和plugin的问题吧,在本地升级并且把UTW的tag转换成wordpress本身的tag已经是成功的,但移到空间上时就出现问题了(表现为后台里的Plugins页打不开)。好吧,来个”一不做二不休“ 😈 趁这个机会把冰古blog的数据库好好清理一下。就这样删掉很多东西,只留下了posts相关的数据表、options表和comments表等,其他的什么tag和早已经不忍看的categories都删光。
此外,使用的插件也进行了更新很添加。添加的插件就是WP Super Cache,它是WP Cache的一个分支,据称比WP Cache好。具体是怎样呢? 🙂 去看看WP Super Cache的描述吧。这次更新,发现wordpress官方的plugin站有了质的变化,作者们很多都把plugin的更新发布到那里。
最后还是模板的问题,想自己做个。再搞搞吧。 😉 这篇可以参考参考哦, 2008年的blog設計趨勢
新版本发布在玩WordPress上了,跳转到Some Chinese Please!新版本
“Some Chinese Please”是为用中文写作的wordpress blogger准备的拦截spam的plugin。
在WordPress blog系统下,有90%+的Spam是由英文字母和拉丁字母组成。
通常情况下,用中文写作的blog,其留言、trackback和pingback应该也是包含中文字的。 那么,只要拦截下不包含中文字的留言、trackback和pingback,那么blog接收到spam的概率将大大降低,接近于0。
SCP在留言、trackback和pingback发送到blog,保存到数据库前,将检查他们是否包含有中文字。 如有,将通过检查保存到数据库中;如没有,将拦截,并返回出错的字句,而且将不保存到数据库中。
SCP基于Mark Kaplun的plugin – DieOnSpam
安装:
1. 在Downloads页中下载最新的SCP压缩包;
2. 将压缩包解压缩;
3. 上传Some Chinese Please文件夹到wp-content/plugins文件夹中;
4. 登录wordpress blog后台,至插件(Plugins)页激活(Activate)Some Chinese Please即可。