Snowl是mozilla实验室出品的一个firefox扩展,暂时还处于测试版本的阶段。它给我的感觉是一个不算太先进的微博工具与供稿订阅工具的结合体。
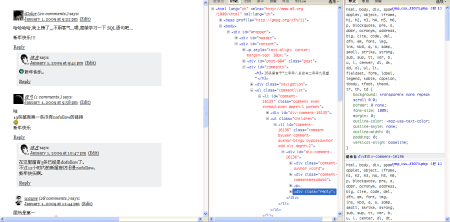
你可以把它当成一个供稿订阅工具来使用。曾经,我是很喜欢opera自身具备的供稿订阅功能,它能让我不离开浏览器就能方便地查看我订阅的blog。而Snowl具备了同样的功能,当你以“列表视图”的方式查看你所订阅的信息时,你会发觉两者是多么的相似。

Firefox Snowl的订阅阅读

Opera的阅读
Snowl提供了对Twitter的完整支持,你可以接收和发送Twitter消息。很显然这是Snowl主要的功能,虽然现在只对Twiitter进行支持,但现在也只是0.2版本,以后的版本毫无疑问会增加其他的微博系统的支持。
Snowl就是提供了这两个主要的功能,这些功能应该已经有很多扩展能够实现了,所以说它给我的感觉是不太先进的。
虽然不算太先进,但平时我的Firefox也没有twitter扩展,就尽管留着吧。