上次分享《海賊王》月曆是2005年了,不知道這個坑什麼時候尾田榮一郎能填完啊,千萬不要像《蠟筆小新》的作者那樣跑去登山啊。
常驻我电脑的国产软件
看到Digglife的“常驻我电脑的10个免费国产软件”,觉得挺有意思的。我的电脑里软件装的不算很多,一百多个,国产貌似不多,但留下的无疑是最好用的。
按照数字字母顺序排序:
1.360安全卫士系列:包括,360安全卫士、360保险箱以及360ARP防火墙。曾经试图安装他们提供的免费杀毒软件,失败告终,只好继续用外国老牌免费杀毒软件“avast!”。不过不得不说,360还是很好用的,现今木马、usb病毒横行,装上基本可以保证不会惹上。
2.ComicsViewer:看漫画必备软件。功能很不错,可以直接打开zip和rar(zip才是王道、顺畅,rar则会有点卡。)打包的漫画,而不用解压。而且有密码的压缩包,输入密码后也可以直接打开。当然你也可以将她作为看图片的软件。免费绿色,打包后仅0.91mb。
3.福昕阅读器:也就是Foxit Reader,PDF阅读器,小巧绿色免费,载入速度飞快。直接把大而慢的Adobe Reader删除了吧。
4.金山系列:包括“谷歌金山词霸”和“WPS Office 2007个人版”。我算是金山的老用户了,曾经在《电脑报》上以优惠价购买了金山系列的软件包,虽然该软件包不包括WPS,但有次看到WPS的介绍后,WPS就成了我电脑上的常驻软件了。
5.影音风暴:看清楚名,这个不是暴风影音,此软件是一款无插件,无病毒的纯绿色全能播放器。自从暴风影音会弹狮子以后,我就改用这个软件了。清清爽爽的,基本不会比暴风影音差。
6.网络传送带:不知道有没有人记得这款下载软件,当年跟netants、flashget都是下载软件的代表(貌似这三个下载软件都是国人开发的,当时是共享软件)。不过BT,迅雷等等下载形式、软件的出现,上面的下载软件基本都已经不见了踪影(是的,flashget还是一条好汉,不过从共享软件变为了免费软件)。我还保留“网络传送带的原因是这个软件还附带了ftp传送带,有时用这个软件进行ftp上传(外国空间的ftp上传速度是个问题),速度很快的 😆 。
7.腾讯系列软件:包括“QQ”和“超级旋风”。QQ是跟熟人联系的必备软件。超级旋风,一个下载软件,腾讯推出的中转站,用此软件下最爽了。
8.千千静听:音乐播放软件。集成度很高,易用,没有多余的下载功能。最新版本会导致死机问题,一度想换一个音乐播放软件,可惜试用了网上大多数的音乐播放软件,没有一个是顺手的,最后还是下载回旧版的千千静听,继续使用。
9.WisMencoder:视频格式转换软件。免费绿色好用。
10.Windows优化大师:其实基本已经弃用,改用ccleaner了,因为ccleaner是免费的,功能也基本够用。不过这款软件驻扎我的电脑里也有两三年之久了,也出来露露脸。
基本这些就是我电脑中装上的国产软件了,很遗憾,没有一款代码编辑器。
在线制作favicon
favicon是什么就不再介绍了,冰古认为它是一个网站很重要的个性化元素之一。
favicon.cc是一个在线制作favicon的网站。你可以在那里用鼠标画出你喜欢的图形,也可以上传图片后它自动为你生成符合大小的图形。
当然用鼠标画的话,需要一定的画图能力,而且在16 x 16格中画出漂亮的图形难度还是不小。
那么在电脑上画好图像,然后上传让它帮忙生产符合要求的ico是个不错的主意。
![]()
谷歌的favicon缓存服务
favicon是一个ico图片文件,用于网站的个性化,它通常可以显示在(现代)浏览器的标签页和收藏夹上。
通常的favicon都是大小为16px X 16px的ico图片,你只要把它上传到你的网站的根目录下,浏览器就会自动找到的了。但建议还是在页面head区上添加下面的标签
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
谷歌的favicon缓存服务就是缓存你的网站上的favicon的服务,调用很简单,例如冰古blog是这样调用:
http://www.google.com/s2/favicons?domain=bingu.net
只要把其中的bingu.net换成你的网站地址就可以了,例如wordpress.org是这样:
http://www.google.com/s2/favicons?domain=wordpress.org
当你的网站有favicon并且谷歌进行了缓存,链接将返回一个与你的favicon一样的png格式的图片,当你的网站没有favicon文件或谷歌没有缓存你的favicon时,返回的将是一个小地球![]() (冰古blog应该就是谷歌没有缓存到,显示的是小地球 🙁 )。
(冰古blog应该就是谷歌没有缓存到,显示的是小地球 🙁 )。
如果谷歌没有缓存你的favicon,我推测应该是页面没有添加下面标签的缘故。(所以开始时我就推荐添加上)
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
我的已经加上了,等待谷歌的缓存。
具体这个缓存服务有什么用?开动你的脑筋吧。 😛
via:老肥博客
红色警戒3快来了?
在星际争霸2不断跳票中,另一款即时战略游戏——红色警戒3,也是悄悄接近我们(为什么说“悄悄地”呢?因为红警3在三个月前已经宣布正在开发了。 “It’s been about three months since we announced Red Alert 3”)。有人说在今年十月就能出炉,但看上去今年能玩上的可能性很低(“we have a lot to talk about over the next six months.”)。
好吧,先来看看预览图在说。
3D版的基洛夫空艇。毫无疑问,这又是一款硬件杀手。

Read More »
让IImage Browser在WordPress2.5中重生

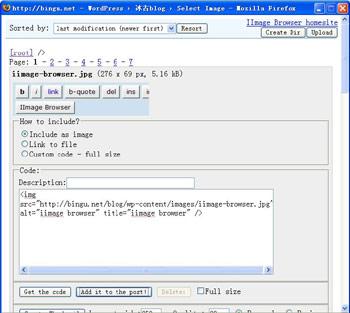
毫无疑问,IImage Browser是冰古最爱的用于上传图片(或其他文件)到服务器的wordpress插件,冰古已多次推荐,这里和这里。而2.5的图片上传有这样那样的毛病,更让冰古觉得这个插件很不错。
但原作者似乎已经放弃更新这个很不错的插件了,最近的更新要追溯到2007年的5月,支持版本也只能到2.0。这个插件有个很不好的地方,就是要将其中一个文件iimage-browser.php放到wp-admin文件夹中,进行升级wordpress等操作时,可能导致该文件丢失。如下hack就能使IImage Browser工作于wordpress2.5下,并把iimage-browser.php文件同时放到plugins文件夹中。
1. 下载IImage Browser;
2. 将里面的两个文件解压缩到iimage-browser文件夹中;
3. 打开iimage-browser-plugin.php,找到
window.open("../wp-admin/iimage-browser.php", "IImageBrowser", "width=700,height=600,scrollbars=yes");
将其中的
../wp-admin/iimage-browser.php
直接改为
http://你的wordpress/wp-content/plugins/iimage-browser/iimage-browser.php
保存。
4. 打开iimage-browser.php,找到如下数行,
if (file_exists('admin.php')) {
require_once('../wp-config.php');
require_once('admin.php'); // WP after 1.3 alpha-3
} else {
require_once('admin-header.php'); // WP before 1.3 alpha-3
}
$ib_settings['real_path'] = './../wp-content/';
//URI of that directory relative to your blog installation URI
$ib_settings['real_url'] = '/wp-content';
改为:
if (file_exists('../../../wp-admin/admin.php')) {
require_once('../../../wp-config.php');
require_once(ABSPATH.'/wp-admin/admin.php'); // WP after 1.3 alpha-3
} else {
require_once(ABSPATH.'/wp-admin/admin-header.php'); // WP before 1.3 alpha-3
}
$ib_settings['real_path'] = ABSPATH.'/wp-content/images/';//这里可以修改到你喜欢的路径
//URI of that directory relative to your blog installation URI
$ib_settings['real_url'] = '/wp-content/images';//这里也就同上啦
保存;
5. 将iimage-browser文件夹上传到plugins文件夹中;
6. 在后台激活就行啦。

对了,你要在HTML编辑区才能看到上面的按钮哦。




