冰古blog在几个月前也遭遇过河蟹。我的办法很简单很无奈,就是购买了独立IP。
购买独立IP之前,要做的一件事就是检查网站究竟是因为服务器宕机还是河蟹爬过了才不能访问的。

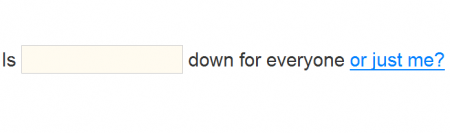
downforeveryoneorjustme(悲哀,此站貌似也被河蟹了)这个网站就可以简易地做出验证。打开该网站后,输入网址,点击or just me?。如果结果是Huh? doesn’t look like a site on the interwho. ,应该是服务器宕机了;如果结果像这样,It’s just you. bingu.wordpress.com is up. ,十有八九是河蟹了。
简易验证网站是否被封
WP插件:C4F Textarea Toolbar
C4F Textarea Toolbar是一个提供表情以及常用标签按钮到留言区的WordPress插件。具体效果。
这个插件的出现,让我放弃了多年使用(但没有更新过)的WP Grins。
WP Grins功能很简单,就是在留言区和写作区添加默认表情的快捷按钮。
C4F的功能也不复杂,比WP Grins多的就是在留言区多添加一组常用标签的快捷按钮,但也缺少了在写作区的表情快捷按钮。
C4F的安装挺简单的,我仅仅在WP Easy Uploader粘帖了C4F的链接,点击上传,然后在管理后台的Plugins激活C4F就可以了。
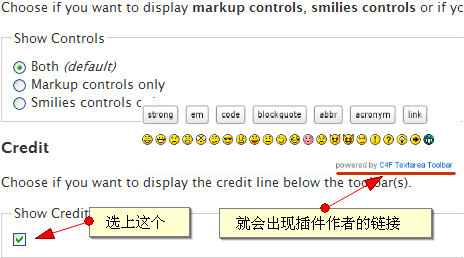
它的设置选项也很简单,上面的三个选项是显示表情和标签、仅显示标签、仅显示表情,下面的选项是否打开插件作者的链接。

添加下面的代码到主题文件的适当位置,可以改变显示表情和标签的位置。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
例如,表情和标签的位置在输入区的上方是这样设置的:
在主题的comment.php文件中找到类似下面的一行
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
然后添加C4F的代码到它的上面,如下,即可。具体效果。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
如果C4F能做如下更新,那就更爽了:
1.在写作区也添加上表情的快捷按钮;
2.可以在管理后台设置快捷按钮的显示位置,而不是要自己修改主题的文件;
3.待续……
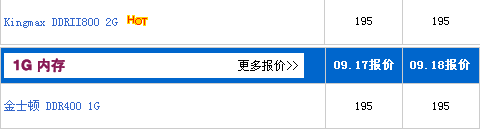
升级一下内存
内存的价格掉了有一年了吧,但冰古始终没有升级那可怜的512内存。皆因我的主板只支持DDR400型号的内存,而更高端的DDRII800竟然比DDR400的价格更便宜(便宜50% 😯 ,买条DDR400 1G的钱都可以买条2GDDRII 800了 😥 ),虽然我知道现在的DDR 400的价格也是不贵的了(当年买的时候,512好像要差不多¥300吧),但看到报价如此,还是觉得心里不平衡下不了决心 

最近kingmax的DDR 400 512mb竟然降到了百元以下,还是没有忍住手,终于是“捡”回一条。加上后,还是顺畅了不少。Firefox吃的内存还是不少的。 😉
WordPress 2.7管理界面导航栏调查
WordPress 2.7最大的改变将是管理界面的导航栏。官方十分重视这次的改变,特地出了一个调查问卷询问大家的意见。
问卷中给出了3个导航栏的样式:

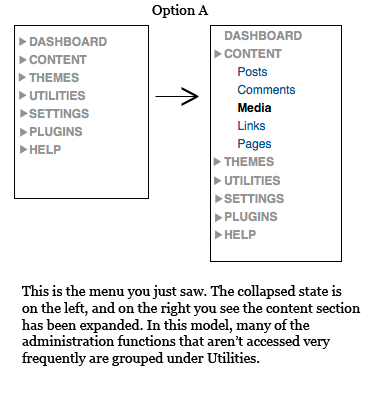
这是第一个样式。导航栏在浏览器的左边,而不是在通常的顶部。大部分都功能选项都集成在一个大的目录下看上去比较整齐,点击目录后才出现具体的工作选项,点击选项在右边栏打开具体的工作区域。

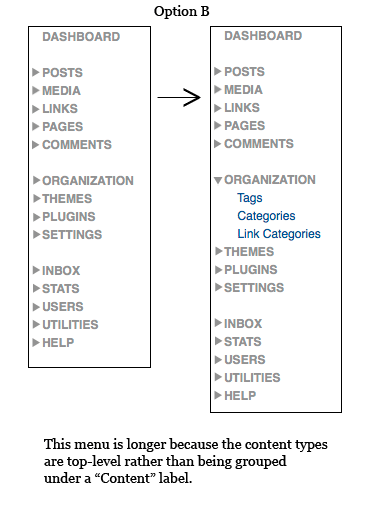
这是第二个样式。相比上一个样式,这个的集成度没有这么高,大部分常用的功能都独立出来,例如posts等。这样我觉得是更好的,点击量减少了,可以更快地打开工作区域。所以我是选择了这个的。

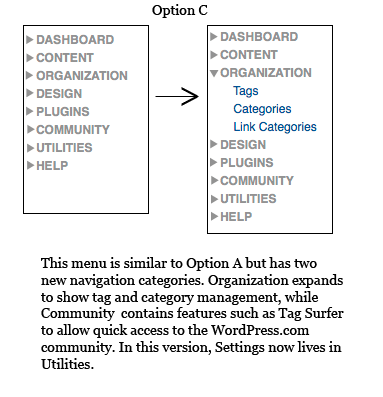
这是第三个样式。基本跟样式一差不多,不过多了两个目录,一个是organization,它包含了tag、categaories和Link categories等组织blog的选项;另一个是community,好像是可以快速地链接到wordpress.com的一个功能。设置选项将放到utilities目录下。
照我说不如把三个样式都集成进去,大家想用哪个就选哪个吧。 
调查问卷地址,其中的选项图片因为是用wordpress.com的空间储存的,所以要翻墙才能看见。 🙁
谷歌的favicon缓存服务
favicon是一个ico图片文件,用于网站的个性化,它通常可以显示在(现代)浏览器的标签页和收藏夹上。
通常的favicon都是大小为16px X 16px的ico图片,你只要把它上传到你的网站的根目录下,浏览器就会自动找到的了。但建议还是在页面head区上添加下面的标签
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
谷歌的favicon缓存服务就是缓存你的网站上的favicon的服务,调用很简单,例如冰古blog是这样调用:
http://www.google.com/s2/favicons?domain=bingu.net
只要把其中的bingu.net换成你的网站地址就可以了,例如wordpress.org是这样:
http://www.google.com/s2/favicons?domain=wordpress.org
当你的网站有favicon并且谷歌进行了缓存,链接将返回一个与你的favicon一样的png格式的图片,当你的网站没有favicon文件或谷歌没有缓存你的favicon时,返回的将是一个小地球![]() (冰古blog应该就是谷歌没有缓存到,显示的是小地球 🙁 )。
(冰古blog应该就是谷歌没有缓存到,显示的是小地球 🙁 )。
如果谷歌没有缓存你的favicon,我推测应该是页面没有添加下面标签的缘故。(所以开始时我就推荐添加上)
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
我的已经加上了,等待谷歌的缓存。
具体这个缓存服务有什么用?开动你的脑筋吧。 😛
via:老肥博客
WordPress 2.5插件大奖赛赛果
WordPress 2.5插件大赛终于在WordPress 2.6.2发布后公布了赛果。奖项很令人羡慕,不过还是关注一下得奖的插件比较实际。
除了两个wpmu相关的插件以外。还有四个奖项是颁给独立WordPress插件的。
这四个奖项是:
安慰奖:Prelovac
这个奖项有点奇怪,链接过去是一个blog而不是插件的页面。过去一看,发现他的blog被某个.cn域名使用者入侵了。 😳
三奖:WP Easy Uploader
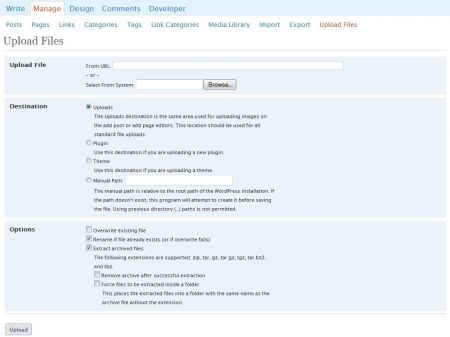
这个插件是很值得一用的。她可以让你轻松地上传文件到你的wordpress上,更重要的是你可以选择上传压缩文件到指定的文件夹中并进行解压缩,也就是说你可以直接复制WordPress官方插件站中的压缩包链接到输入框中,然后直接上传解压缩到你的WordPress的插件文件夹中。当然主题也是可以的。这些平时要登录cpanel或ftp的工夫省下不少 😀

二奖:Manageable
同样是值得一用的插件。可以在文章、页面的管理区快速地修改文章的各项参数:日期、标题、作者、分类、标签等。没看明白我说什么?点击图片查看具体的形式吧。

头奖:WP Comment Remix
为comment区增加多个函数,回复、引用、为comment增加标签等。可惜在点击引用后得到的结果是中文出现乱码 🙁
下次大赛看看能不能插一腿,奖项太诱人了 😈
更新dmoz中网址
dmoz是全球互联网上最大的,最广泛的人工目录。它是由来自世界各地的志愿者共同维护与建设的最大的全球目录社区。她的数据据说多个大的搜索引擎都进行了引用(例如google),所以加入是有益无害的。
冰古blog在很久以前就已经加入到dmoz中(简体中文博客),最近因为blog地址的更改,我去dmoz进行了更新网址的请求,今天终于生效了。因为是要人工进行审核,所以花费的时间是比较长的。
更新网址很简单,直接到你的网站所在目录,点击右上角的“更新网站”

在打开的页面中输入你原来的网址

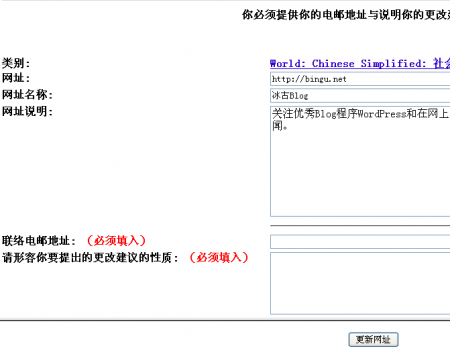
最后填写你更改后的网址、名称、说明、联系电邮和更改原因就可以了。

耐心等待一下,几天后就可以看到更改的结果了。
推荐一个firefox扩展——search status,她可以让你快速了解网址是否已经做出更新。(看图中的小红点,有她就代表你所在网址已经在dmoz中了 😉 )

那些冠军们
北京奥运会已经完美闭幕了(是的,闭幕都半个月了),那些冠军们的名字是值得记住的。
1.陈燮霞 举重 女子48公斤级(第一金,跟我同年的小霞同学顺利拿下首金,轻松)

2.庞伟 射击 男子10米气手枪(接过了王义夫的枪)

3.郭文珺 射击 女子10米气手枪(深受人肉搜索毒害的小郭)

4.郭晶晶/吴敏霞 跳水 女子3米板双人(毫无疑问,黄金组合)

5.冼东妹 柔道 女子52公斤级(稳,老将就是老将。看了决赛,完全掌控了比赛)

Read More »