
三周年了,时间过的飞快。
三周年
wp_tag_cloud
英文原文:Template_Tags/wp_tag_cloud
描述
wordpress 2.3版可用。wp_tag_cloud这个模板标签将显示一列标签,即所谓的标签云图,标签使用的次数决定了它的尺寸。
用法
<?php wp_tag_cloud(''); ?>
例子
默认值
$defaults = array('smallest' => 8, 'largest' => 22,
'unit' => 'pt', 'number' => 45, 'format' => 'flat',
'orderby' => 'name', 'order' => 'ASC','exclude' => , 'include' => );
默认显示:
- smallest – 使用最少的标签的字号为8
- largest – 使用最多的标签的字号为22
- unit – 使用’pt’(点)作为最小和最大字号的单位
- number – 显示最多45个标签
- format – 使用平面风格显示标签(标签之间用空格分隔)
- orderby – 以名称排序
- order – 升序显示
- exclude – 不排除任何标签
- include – 包含任何标签
在“热门标签”下显示云图
<?php if ( function_exists('wp_tag_cloud') ) : ?>
<li>
<h2>Popular Tags</h2>
<ul>
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
</ul>
</li>
<?php endif; ?>
云图减少显示的个数和用使用次数代替名称排序
<?php wp_tag_cloud('smallest=8&largest=22&number=30&orderby=count'); ?>
参数
smallest
(整数) 使用最少的标签的字号 (单位由unit参数给出).
largest
(整数) 使用最多的标签的字号 (单位由unit参数给出).
unit
(字符) 标签字号的单位。 他可以是任何CSS长度单位, 例如: pt, px, em, %; 默认为pt (点).
number
(整数) 云图显示标签的个数。 (使用“0”将显示所有标签。)
format
(字符) 云图显示的格式。
- ‘flat’ (默认)标签用空格分隔
- ‘list’ 标签置于一个类名为wp-tag-cloud的无序列表中
- ‘array’ 标签保存在数值中
orderby
(字符) 标签的排序,有效值为:
- ‘name’ (默认,名称)
- ‘count’ 使用次数
order
(字符) 排序次序。有效值 – 必须大写:
- ‘ASC’ (默认值,升序)
- ‘DESC’ (降序)
exclude
(字符) 排除用逗号(半角)分隔的一列标签(term_id)。例如, ‘exclude=5,27’ 意味着term_id为5或27的标签将不会显示。默认不排除如何标签。
include
(字符) 包含用逗号(半角)分隔的一列标签。例如,’include=5,27’意味着只有term_id为5或者27的标签将显示。默认包含如何标签。
创建标签档案文件
2.3版本的重要特点是添加了标签功能,wp_tag_cloud标签可以用于显示一个标签存档。这也意味着访问者点击标签云图中的某个标签,他可以得到所有使用了这个标签的文章。根据Template_Hierarchy,如果tag.php模版不存在时,将使用archives.php模版。通过使用tag.php模版,你可以定制你的标签存档的样式,此模版在最上面包含了标签云图,起到了导航的作用。
要把这个弄成一个新的模板的话,需要把这个加入到主题文件中去。(Template_Hierarchy里有关于模版的资源。)需要的步骤如下:
- 1.将下面的内容保存到tag.php中。
- 2.将该文件上传到主题文件夹中。
- 3.当你希望在导航栏有个链接可到达标签存档中时,否则它只在点击某个标签后使用:增加一个使用tag.php的空白页面,并给它起名为标签存档。
第三步的详细说明
WordPress可以设置成不同的页面使用不同的页面模板。在管理面板“写作->页面”的底部(或在边栏,取决于你使用的wordpress版本)有个名为“Page Template(页面模板)”的下拉菜单。在那里,你可以选择使用哪个模板显示这个页面。
<?php /*
Template Name: Tag Archive
*/ ?>
<div>
<?php get_header(); ?>
<h2>Tag Archive</h2>
<?php wp_tag_cloud(''); ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>
请注意,这个模板没有添加任何样式,查看single.php可以得知确定的样式。
二维码手机识别软件
在wordpress wap化一文中,我没有直接给出冰古blog的具体wap地址,而是给出了一张图片。

这个就是二维码,上面的二维码就记录了冰古blog的wap地址,我们只有在手机上安装相应的软件,就可以将它识别出来了。
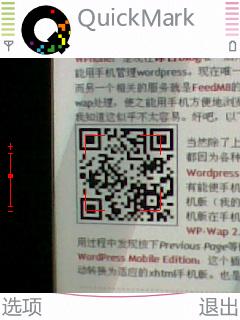
我使用的二维码识别软件是QuickMark,下面就看看QuickMark是怎样工作的吧:
启动QuickMark

将软件中的框框对准屏幕中的二维码图

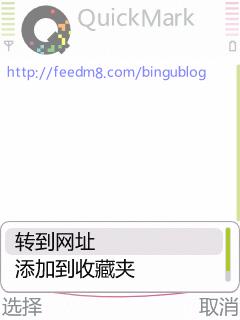
马上它就能提示二维码包含的信息了

就是这么简单,安装文件(用于Nokia S60 3rd版本):QuickMark 3.3
wordpress wap化[FM81581-70]
因为买手机,于是近期都在试用相关的wordpress插件和适用的服务。
WPhone:是现在冰古blog唯一启用的此方面的插件,它的作用就是使我们能用手机管理wordpress。现在唯一有点遗憾的就是还未实现上传功能。
而另一个相关的服务就是FeedM8的rss托管服务,而且它能将托管的rss进行wap处理,使之能用手机方便地浏览。是的FeedM8还能将流量转化为$,但我知道这似乎不太容易。好吧,以下就是我的wap链接:

当然除了上面的两个东东外,我还试用了很多插件,都因为各种原因放弃了:
WordPress Mobile 1.2:据称能写文章,上传文件还有能使手机浏览blog时,自动转化为适应的xhtml手机版(我的观察是这样的)。停用的原因,xhtml手机版在手机上看起来挺乱的。
WP-Wap 2.10:生成一个纯wap的页面,不过我在使用过程中发现按下Previous Page等链接后会出现错误,可能是空间的问题。
WordPress Mobile Edition:这个插件挺久的了,也是当手机访问blog时,自动转换为适应的xhtml手机版。也是同样因为看起来乱而放弃的。
优化wordpress的robots.txt
SitePoint里的一个贴子针对wordpress的SEO优化做了讨论。讨论中cyrillsneer7关于robots.txt的优化给出了一个实例,感觉不错,贴出来跟大家分享下:
User-agent: *
Disallow: /cgi-bin
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content/plugins
Disallow: /wp-content/cache
Disallow: /wp-content/themes
Disallow: /trackback
Disallow: /comments
Disallow: /category/*/*
Disallow: */trackback
Disallow: */comments
Disallow: /*?*
Disallow: /*?
Allow: /wp-content/uploads# Google Image
User-agent: Googlebot-Image
Disallow:
Allow: /*# Google AdSense
User-agent: Mediapartners-Google*
Disallow:
Allow: /*# Internet Archiver Wayback Machine
User-agent: ia_archiver
Disallow: /# digg mirror
User-agent: duggmirror
Disallow: /# Does anyone care I love Google Apache htaccess
Sitemap: https://bingu.net/sitemap.xml #改为你的sitemap地址
BTW:SitePoint里有很多关于网站方面的文章,他的论坛也很热闹。(3-5-8比例运用在网页设计中就是在SitePoint的邮件列表中看到的)推荐喜欢网站建设的xdjm去看看。 
WPhone简体中文包
WPhone的确是个很不错的用手机管理blog的插件。
我参照现在网上流行的wordpress中文版做了WPhone简体中文包,方便大家操作。
Wphone简体包是这样使用的:
1. 下载WPhone简体包;
2. 解压后将wphone-zh_CN.mo和wphone-zh_CN.po放到wphone插件的localization文件夹中;
3. 如果你的wordpress进行了汉化(wp-config.php中define (’WPLANG’, ‘zh_CN’);),这时WPhone就已进行了汉化。
latin1_swedish_ci to utf8_general_ci
从旧主机搬到新主机最烦人的就是乱码问题。这也是个由来已久的问题了。
从wordpress 2.2开始,wordpress提供DB_CHARSET和DB_COLLATE这两个参数以便我们更好地解决这个问题。但似乎这些并不够,仍旧会产生这样那样的问题,如Warning: Invalid argument supplied for foreach() in D:\xampp\htdocs\wordpress\wp-includes\classes.php on line 88。最根本的解决应该还是把数据库里的数据由latin1_swedish_ci格式转换成utf8_general_ci格式。
wordpress官方的论坛就像wordpress那样,很有人气。你遇到的问题,很可能里面已经有人讨论过并已经解决了。乱码问题这个很热门的问题,当然也是完美地解决了地。
以下方法涉及数据库修改,请在备份数据库后操作!
解决的方法是这样的:
1. 下载g30rg3_x提供的这个plugin;
2. 确保你的wordpress是2.2.x或2.1.x,因为这个plugin只支持这两个系列的版本;
3. 上传到plugins文件夹并激活;
4. 到’UTF-8 Database Converter’菜单中按照提示进行剩余操作即可。
上面的办法多了不少的限制,如wordpress的版本需是2.2.x或2.1.x,并能保证你的wordpress还能登录!(是的,很可能你的wordpress这时已经不能登录了。)
这时我们可以借用一下g30rg3_x提供的UTF8_DB_Converter_DoIt()函数:
<?php
define('DB_NAME', 'putyourdbnamehere'); // 数据库名
define('DB_USER', 'usernamehere'); // MySQL用户名
define('DB_PASSWORD', 'yourpasswordhere'); // 密码
define('DB_HOST', 'localhost'); // 很大可能你无需修改此项
function UTF8_DB_Converter_DoIt() {
$tables = array();
$tables_with_fields = array();
// Since we cannot use the WordPress Database Abstraction Class (wp-db.php),
// we have to make an a stand-alone/direct connection to the database.
$link_id = mysql_connect(DB_HOST, DB_USER, DB_PASSWORD) or die('Error establishing a database connection');
mysql_select_db(DB_NAME, $link_id);
// Gathering information about tables and all the text/string fields that can be affected
// during the conversion to UTF-8.
$resource = mysql_query("SHOW TABLES", $link_id);
while ( $result = mysql_fetch_row($resource) )
$tables[] = $result[0];
if ( !empty($tables) ) {
foreach ( (array) $tables as $table ) {
$resource = mysql_query("EXPLAIN $table", $link_id);
while ( $result = mysql_fetch_assoc($resource) ) {
if ( preg_match('/(char)|(text)|(enum)|(set)/', $result['Type']) )
$tables_with_fields[$table][$result['Field']] = $result['Type'] . " " . ( "YES" == $result['Null'] ? "" : "NOT " ) . "NULL " . ( !is_null($result['Default']) ? "DEFAULT '". $result['Default'] ."'" : "" );
}
}
// Change all text/string fields of the tables to their corresponding binary text/string representations.
foreach ( (array) $tables as $table )
mysql_query("ALTER TABLE $table CONVERT TO CHARACTER SET binary", $link_id);
// Change database and tables to UTF-8 Character set.
mysql_query("ALTER DATABASE " . DB_NAME . " CHARACTER SET utf8", $link_id);
foreach ( (array) $tables as $table )
mysql_query("ALTER TABLE $table CONVERT TO CHARACTER SET utf8", $link_id);
// Return all binary text/string fields previously changed to their original representations.
foreach ( (array) $tables_with_fields as $table => $fields ) {
foreach ( (array) $fields as $field_type => $field_options ) {
mysql_query("ALTER TABLE $table MODIFY $field_type $field_options", $link_id);
}
}
// Optimize tables and finally close the mysql link.
foreach ( (array) $tables as $table )
mysql_query("OPTIMIZE TABLE $table", $link_id);
mysql_close($link_id);
} else {
die('<strong>There are no tables?</strong>');
}
return true;
}
UTF8_DB_Converter_DoIt();
?>
现在你把上面代码保存到一个php文件中,上传至空间并运行,如无意外你的数据已经完成了latin1_swedish_ci到utf8_general_ci转换。
wordpress 2.3.3
数个钟头前,wordpress正式更新到2.3.3。
原因嘛就是XML-RPC出现了漏洞,它可能使某一用户修改别人的文章(当然那个用户是没有权限修改别人的文章的)。当然2.3.3也不只是修补了这个漏洞,它还修正了其他几个小臭虫。
如果你只是关心那个比较大的XML-RPC漏洞,你只需下载这个修正版的xmlrpc.php文件覆盖原文件即可,如果你担心那几个小臭虫,下载最新的wordpress,升级你的wordpress吧。
称此机会把theme换成Design Disease的Dilectio了。很好看的一个theme。 😛