favicon是什么就不再介绍了,冰古认为它是一个网站很重要的个性化元素之一。
favicon.cc是一个在线制作favicon的网站。你可以在那里用鼠标画出你喜欢的图形,也可以上传图片后它自动为你生成符合大小的图形。
当然用鼠标画的话,需要一定的画图能力,而且在16 x 16格中画出漂亮的图形难度还是不小。
那么在电脑上画好图像,然后上传让它帮忙生产符合要求的ico是个不错的主意。
![]()
在线制作favicon
支付宝将支持Firefox
很久很久以前,支付宝是支持firefox的。突然有一天,支付宝跑出来说:为了安全,我们不支持除了ie外的浏览器了(我搞不懂的是,在这之前为什么支付宝是支持firefox的呢?)。就这样支付宝就开始了漫长的只支持安全性最差的ie的生涯。
就在不久前,支付宝声称他们准备开始支持firefox了!这消息一出,大家都围了过来,争相抢装这“准备开始”前放出来的扩展/插件?但似乎支付宝还没准备好。
我的体验是这样的:
在firefox上打开支付宝的首页,“小黄条”闪现。

点击“安装缺失插件”,提示“未找到合适插件”
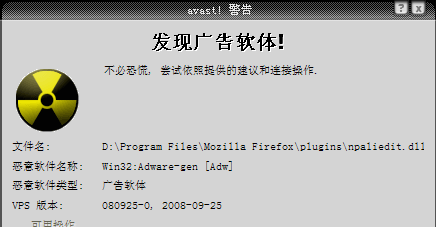
点击其首页右下角的“下载Firefox版安全控件”,下载安装。这时,我可怜的免费杀毒软件终于露出了很久没出现的“发现情况”后的…“笑容”…囧

放弃了上面的安装后,我以为或许“支付宝安全控件”可以安全点的……安装,重启firefox,avast又开始欢快地叫了起来……囧
帐房先生说,应该是误判。(难不成要“青天大老爷”改判?)
那么,还是继续等待支付宝真正支持firefox吧。
简易验证网站是否被封
冰古blog在几个月前也遭遇过河蟹。我的办法很简单很无奈,就是购买了独立IP。
购买独立IP之前,要做的一件事就是检查网站究竟是因为服务器宕机还是河蟹爬过了才不能访问的。

downforeveryoneorjustme(悲哀,此站貌似也被河蟹了)这个网站就可以简易地做出验证。打开该网站后,输入网址,点击or just me?。如果结果是Huh? doesn’t look like a site on the interwho. ,应该是服务器宕机了;如果结果像这样,It’s just you. bingu.wordpress.com is up. ,十有八九是河蟹了。
WP插件:C4F Textarea Toolbar
C4F Textarea Toolbar是一个提供表情以及常用标签按钮到留言区的WordPress插件。具体效果。
这个插件的出现,让我放弃了多年使用(但没有更新过)的WP Grins。
WP Grins功能很简单,就是在留言区和写作区添加默认表情的快捷按钮。
C4F的功能也不复杂,比WP Grins多的就是在留言区多添加一组常用标签的快捷按钮,但也缺少了在写作区的表情快捷按钮。
C4F的安装挺简单的,我仅仅在WP Easy Uploader粘帖了C4F的链接,点击上传,然后在管理后台的Plugins激活C4F就可以了。
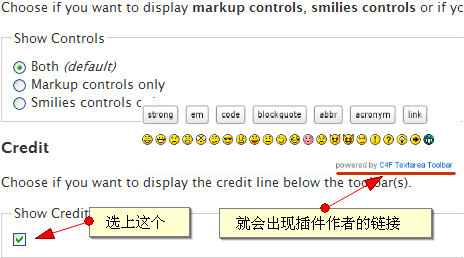
它的设置选项也很简单,上面的三个选项是显示表情和标签、仅显示标签、仅显示表情,下面的选项是否打开插件作者的链接。

添加下面的代码到主题文件的适当位置,可以改变显示表情和标签的位置。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
例如,表情和标签的位置在输入区的上方是这样设置的:
在主题的comment.php文件中找到类似下面的一行
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
然后添加C4F的代码到它的上面,如下,即可。具体效果。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
如果C4F能做如下更新,那就更爽了:
1.在写作区也添加上表情的快捷按钮;
2.可以在管理后台设置快捷按钮的显示位置,而不是要自己修改主题的文件;
3.待续……
升级一下内存
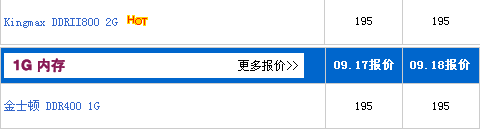
内存的价格掉了有一年了吧,但冰古始终没有升级那可怜的512内存。皆因我的主板只支持DDR400型号的内存,而更高端的DDRII800竟然比DDR400的价格更便宜(便宜50% 😯 ,买条DDR400 1G的钱都可以买条2GDDRII 800了 😥 ),虽然我知道现在的DDR 400的价格也是不贵的了(当年买的时候,512好像要差不多¥300吧),但看到报价如此,还是觉得心里不平衡下不了决心 

最近kingmax的DDR 400 512mb竟然降到了百元以下,还是没有忍住手,终于是“捡”回一条。加上后,还是顺畅了不少。Firefox吃的内存还是不少的。 😉
WordPress 2.7管理界面导航栏调查
WordPress 2.7最大的改变将是管理界面的导航栏。官方十分重视这次的改变,特地出了一个调查问卷询问大家的意见。
问卷中给出了3个导航栏的样式:

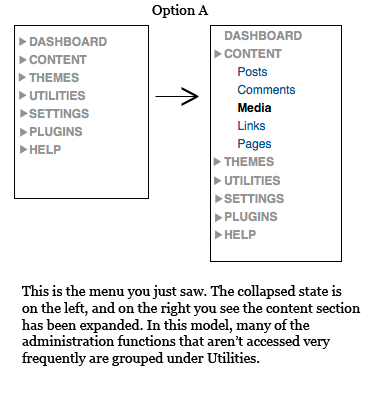
这是第一个样式。导航栏在浏览器的左边,而不是在通常的顶部。大部分都功能选项都集成在一个大的目录下看上去比较整齐,点击目录后才出现具体的工作选项,点击选项在右边栏打开具体的工作区域。

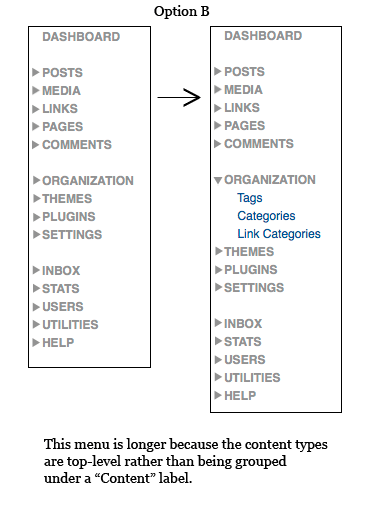
这是第二个样式。相比上一个样式,这个的集成度没有这么高,大部分常用的功能都独立出来,例如posts等。这样我觉得是更好的,点击量减少了,可以更快地打开工作区域。所以我是选择了这个的。

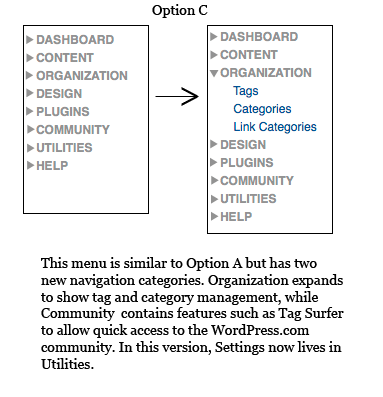
这是第三个样式。基本跟样式一差不多,不过多了两个目录,一个是organization,它包含了tag、categaories和Link categories等组织blog的选项;另一个是community,好像是可以快速地链接到wordpress.com的一个功能。设置选项将放到utilities目录下。
照我说不如把三个样式都集成进去,大家想用哪个就选哪个吧。 
调查问卷地址,其中的选项图片因为是用wordpress.com的空间储存的,所以要翻墙才能看见。 🙁
谷歌的favicon缓存服务
favicon是一个ico图片文件,用于网站的个性化,它通常可以显示在(现代)浏览器的标签页和收藏夹上。
通常的favicon都是大小为16px X 16px的ico图片,你只要把它上传到你的网站的根目录下,浏览器就会自动找到的了。但建议还是在页面head区上添加下面的标签
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
谷歌的favicon缓存服务就是缓存你的网站上的favicon的服务,调用很简单,例如冰古blog是这样调用:
http://www.google.com/s2/favicons?domain=bingu.net
只要把其中的bingu.net换成你的网站地址就可以了,例如wordpress.org是这样:
http://www.google.com/s2/favicons?domain=wordpress.org
当你的网站有favicon并且谷歌进行了缓存,链接将返回一个与你的favicon一样的png格式的图片,当你的网站没有favicon文件或谷歌没有缓存你的favicon时,返回的将是一个小地球![]() (冰古blog应该就是谷歌没有缓存到,显示的是小地球 🙁 )。
(冰古blog应该就是谷歌没有缓存到,显示的是小地球 🙁 )。
如果谷歌没有缓存你的favicon,我推测应该是页面没有添加下面标签的缘故。(所以开始时我就推荐添加上)
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
我的已经加上了,等待谷歌的缓存。
具体这个缓存服务有什么用?开动你的脑筋吧。 😛
via:老肥博客