一日游并不是说我真的到surpasshosting参观了一番,而是说由于我们“伟大的防火墙”,SH的空间帐号仅仅在我的手中停留了一天。以下是我的一日游。
今年二月十四号,西方国家传统的情人节,surpasshosting再次推出$1虚拟主机(现在已结束)。冰古也试着申请了一个,填写资料、用paypal付款都很顺利,只是在开通空间的过程中花费了数天时间,原因嘛,在落伍者中看到某位同志炫耀地告诉别人它申请了三个(>﹏<)。等待过后,得到开通信件那种喜悦\^O^/。不久冰古就发现该ip被“河蟹”了,冰古给他们的support部门发了ticket,很快他们就回了信说可以购买独立ip或独立主机解决(从他们的信中冰古发现我国的“河蟹”他们称之为GFOC),当然冰古并没有购买那些服务,而是选择了退款(有过购买独立ip的冲动)。填写表格,离拿到开通邮件不到二十四小时,$1重新回到冰古的paypal账户中。
surpasshosting一日游
the_tags
描述
这个模板标签首次存在于WordPress2.3版本,它将显示一个到标签的链接或文章的标签。如果该文章没有标签将显示它所在的分类。这个模板标签应在The Loop中使用。
用法
<?php the_tags('before', 'separator', 'after'); ?>
例子
显示一列用逗号分隔的标签,并在它们后面换行。
<?php the_tags('Tags:', ', ', '<br />'); ?>
默认用法
默认使用将列出用逗号分隔的(如果有两个以上的标签)标签,并在它们的前面添加默认的文字Tags:
<p><?php the_tags(); ?></p>
效果如下
用箭头记号分隔
显示用箭头记号分隔的标签链接,并在他们之前加上文字Social tagging:
<?php the_tags('Social tagging: ',' > '); ?>
效果如下:
用点分隔
显示用点分隔的标签链接,在标签的前面加上文字Tagged with: 并在标签后添加换行符。
<?php the_tags('Tagged with: ',' • ','<br />'); ?>
效果如下:
列表例子
显示作为简洁(X)HTML列表(<ul> / <ol> / <dl> )显示的标签: ');?>
效果如下:
整合分类和标签
如果你现有的文章拥有分类,并同时开始添加标签到文章中,你可能会想在每篇文章的下方显示一列结合了的分类与标签。例如,假设blog里存在叫Culture和Media的分类,然后你又添加了名为Arts和Painting的标签到一篇文章中。为了读者的体验和保持事情的整洁,你可能会想将它们都作为标签来显示:
Tags: Culture, Media, Arts, Painting
这段代码就可以实现,而且仅当这篇文章的分类或标签不为空时实现:
Tags:
<?php if (the_category(', ')) the_category(); ?>
<?php if (get_the_tags()) the_tags(); ?>
参数
before
(字符) 在标签前显示的文字。默认为Tags: :
separator
(字符) 在每个标签链接中间显示的文字或字符。默认在每个标签之间为逗号(,)。.
after
(字符) 最后一个标签后显示的文字。默认不显示任何文字。
将您的AdSense登录信息更新为Google帐户
刚刚登陆AdSense的时候发现AdSense要跟Google账户整合了,但AdSense.China却没有文章谈及此次的整合,奇怪。

三周年

三周年了,时间过的飞快。
wp_tag_cloud
英文原文:Template_Tags/wp_tag_cloud
描述
wordpress 2.3版可用。wp_tag_cloud这个模板标签将显示一列标签,即所谓的标签云图,标签使用的次数决定了它的尺寸。
用法
<?php wp_tag_cloud(''); ?>
例子
默认值
$defaults = array('smallest' => 8, 'largest' => 22,
'unit' => 'pt', 'number' => 45, 'format' => 'flat',
'orderby' => 'name', 'order' => 'ASC','exclude' => , 'include' => );
默认显示:
- smallest – 使用最少的标签的字号为8
- largest – 使用最多的标签的字号为22
- unit – 使用’pt’(点)作为最小和最大字号的单位
- number – 显示最多45个标签
- format – 使用平面风格显示标签(标签之间用空格分隔)
- orderby – 以名称排序
- order – 升序显示
- exclude – 不排除任何标签
- include – 包含任何标签
在“热门标签”下显示云图
<?php if ( function_exists('wp_tag_cloud') ) : ?>
<li>
<h2>Popular Tags</h2>
<ul>
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
</ul>
</li>
<?php endif; ?>
云图减少显示的个数和用使用次数代替名称排序
<?php wp_tag_cloud('smallest=8&largest=22&number=30&orderby=count'); ?>
参数
smallest
(整数) 使用最少的标签的字号 (单位由unit参数给出).
largest
(整数) 使用最多的标签的字号 (单位由unit参数给出).
unit
(字符) 标签字号的单位。 他可以是任何CSS长度单位, 例如: pt, px, em, %; 默认为pt (点).
number
(整数) 云图显示标签的个数。 (使用“0”将显示所有标签。)
format
(字符) 云图显示的格式。
- ‘flat’ (默认)标签用空格分隔
- ‘list’ 标签置于一个类名为wp-tag-cloud的无序列表中
- ‘array’ 标签保存在数值中
orderby
(字符) 标签的排序,有效值为:
- ‘name’ (默认,名称)
- ‘count’ 使用次数
order
(字符) 排序次序。有效值 – 必须大写:
- ‘ASC’ (默认值,升序)
- ‘DESC’ (降序)
exclude
(字符) 排除用逗号(半角)分隔的一列标签(term_id)。例如, ‘exclude=5,27’ 意味着term_id为5或27的标签将不会显示。默认不排除如何标签。
include
(字符) 包含用逗号(半角)分隔的一列标签。例如,’include=5,27’意味着只有term_id为5或者27的标签将显示。默认包含如何标签。
创建标签档案文件
2.3版本的重要特点是添加了标签功能,wp_tag_cloud标签可以用于显示一个标签存档。这也意味着访问者点击标签云图中的某个标签,他可以得到所有使用了这个标签的文章。根据Template_Hierarchy,如果tag.php模版不存在时,将使用archives.php模版。通过使用tag.php模版,你可以定制你的标签存档的样式,此模版在最上面包含了标签云图,起到了导航的作用。
要把这个弄成一个新的模板的话,需要把这个加入到主题文件中去。(Template_Hierarchy里有关于模版的资源。)需要的步骤如下:
- 1.将下面的内容保存到tag.php中。
- 2.将该文件上传到主题文件夹中。
- 3.当你希望在导航栏有个链接可到达标签存档中时,否则它只在点击某个标签后使用:增加一个使用tag.php的空白页面,并给它起名为标签存档。
第三步的详细说明
WordPress可以设置成不同的页面使用不同的页面模板。在管理面板“写作->页面”的底部(或在边栏,取决于你使用的wordpress版本)有个名为“Page Template(页面模板)”的下拉菜单。在那里,你可以选择使用哪个模板显示这个页面。
<?php /*
Template Name: Tag Archive
*/ ?>
<div>
<?php get_header(); ?>
<h2>Tag Archive</h2>
<?php wp_tag_cloud(''); ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>
请注意,这个模板没有添加任何样式,查看single.php可以得知确定的样式。
二维码手机识别软件
在wordpress wap化一文中,我没有直接给出冰古blog的具体wap地址,而是给出了一张图片。

这个就是二维码,上面的二维码就记录了冰古blog的wap地址,我们只有在手机上安装相应的软件,就可以将它识别出来了。
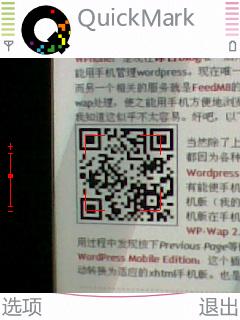
我使用的二维码识别软件是QuickMark,下面就看看QuickMark是怎样工作的吧:
启动QuickMark

将软件中的框框对准屏幕中的二维码图

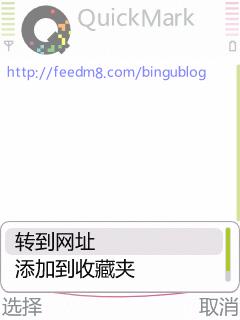
马上它就能提示二维码包含的信息了

就是这么简单,安装文件(用于Nokia S60 3rd版本):QuickMark 3.3
wordpress wap化[FM81581-70]
因为买手机,于是近期都在试用相关的wordpress插件和适用的服务。
WPhone:是现在冰古blog唯一启用的此方面的插件,它的作用就是使我们能用手机管理wordpress。现在唯一有点遗憾的就是还未实现上传功能。
而另一个相关的服务就是FeedM8的rss托管服务,而且它能将托管的rss进行wap处理,使之能用手机方便地浏览。是的FeedM8还能将流量转化为$,但我知道这似乎不太容易。好吧,以下就是我的wap链接:

当然除了上面的两个东东外,我还试用了很多插件,都因为各种原因放弃了:
WordPress Mobile 1.2:据称能写文章,上传文件还有能使手机浏览blog时,自动转化为适应的xhtml手机版(我的观察是这样的)。停用的原因,xhtml手机版在手机上看起来挺乱的。
WP-Wap 2.10:生成一个纯wap的页面,不过我在使用过程中发现按下Previous Page等链接后会出现错误,可能是空间的问题。
WordPress Mobile Edition:这个插件挺久的了,也是当手机访问blog时,自动转换为适应的xhtml手机版。也是同样因为看起来乱而放弃的。
优化wordpress的robots.txt
SitePoint里的一个贴子针对wordpress的SEO优化做了讨论。讨论中cyrillsneer7关于robots.txt的优化给出了一个实例,感觉不错,贴出来跟大家分享下:
User-agent: *
Disallow: /cgi-bin
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content/plugins
Disallow: /wp-content/cache
Disallow: /wp-content/themes
Disallow: /trackback
Disallow: /comments
Disallow: /category/*/*
Disallow: */trackback
Disallow: */comments
Disallow: /*?*
Disallow: /*?
Allow: /wp-content/uploads# Google Image
User-agent: Googlebot-Image
Disallow:
Allow: /*# Google AdSense
User-agent: Mediapartners-Google*
Disallow:
Allow: /*# Internet Archiver Wayback Machine
User-agent: ia_archiver
Disallow: /# digg mirror
User-agent: duggmirror
Disallow: /# Does anyone care I love Google Apache htaccess
Sitemap: https://bingu.net/sitemap.xml #改为你的sitemap地址
BTW:SitePoint里有很多关于网站方面的文章,他的论坛也很热闹。(3-5-8比例运用在网页设计中就是在SitePoint的邮件列表中看到的)推荐喜欢网站建设的xdjm去看看。 