Simple.1.2c就是Simple.1的二栏版本,更简洁。
WordPress搬家到Blogbus程序是应jht的要求所写。现在大致上也已经完成了,这里把php程序发出,下载后按照README要求进行就可以了。
因为弄的比较匆忙,有问题,这里留言告知。THX
wp2bb.zip
冰古的网络之旅
Simple.1.2c就是Simple.1的二栏版本,更简洁。
WordPress搬家到Blogbus程序是应jht的要求所写。现在大致上也已经完成了,这里把php程序发出,下载后按照README要求进行就可以了。
因为弄的比较匆忙,有问题,这里留言告知。THX
wp2bb.zip

应limkianhui的要求,将现在使用的主题整理了一下,放出。
请移步到玩WordPress查看详细情况。
WordPress Helper是一个FireFox扩展,从名字就可以看出它的作用是提供对WordPress使用等方面的帮助的。
WordPress Helper的功能如下:
1. 对WordPress Codex常用的文档进行分类,便于访问;

2. 划词搜索并高亮;

3. 一键到达WordPress网站的管理后台;

4. 新WordPress版本升级提示;

5. 网站简介;

6. 自定义快捷键;

7. 其他各式各样的设置。


当一个网站是用WordPress建立的,状态栏上的图标就会出现绿点;否则,则出现红点。
C4F Textarea Toolbar是一个提供表情以及常用标签按钮到留言区的WordPress插件。具体效果。
这个插件的出现,让我放弃了多年使用(但没有更新过)的WP Grins。
WP Grins功能很简单,就是在留言区和写作区添加默认表情的快捷按钮。
C4F的功能也不复杂,比WP Grins多的就是在留言区多添加一组常用标签的快捷按钮,但也缺少了在写作区的表情快捷按钮。
C4F的安装挺简单的,我仅仅在WP Easy Uploader粘帖了C4F的链接,点击上传,然后在管理后台的Plugins激活C4F就可以了。
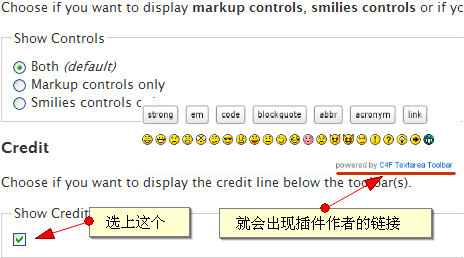
它的设置选项也很简单,上面的三个选项是显示表情和标签、仅显示标签、仅显示表情,下面的选项是否打开插件作者的链接。

添加下面的代码到主题文件的适当位置,可以改变显示表情和标签的位置。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
例如,表情和标签的位置在输入区的上方是这样设置的:
在主题的comment.php文件中找到类似下面的一行
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
然后添加C4F的代码到它的上面,如下,即可。具体效果。
<?php if (function_exists("C4F_TextareaToolbar")) C4F_TextareaToolbar(); ?>
<p><textarea name="comment" id="comment" cols="55" rows="10" tabindex="4"></textarea></p>
如果C4F能做如下更新,那就更爽了:
1.在写作区也添加上表情的快捷按钮;
2.可以在管理后台设置快捷按钮的显示位置,而不是要自己修改主题的文件;
3.待续……
WordPress 2.7最大的改变将是管理界面的导航栏。官方十分重视这次的改变,特地出了一个调查问卷询问大家的意见。
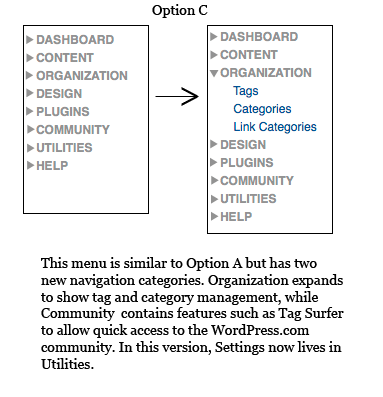
问卷中给出了3个导航栏的样式:

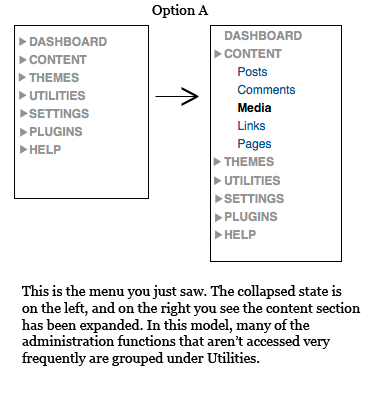
这是第一个样式。导航栏在浏览器的左边,而不是在通常的顶部。大部分都功能选项都集成在一个大的目录下看上去比较整齐,点击目录后才出现具体的工作选项,点击选项在右边栏打开具体的工作区域。

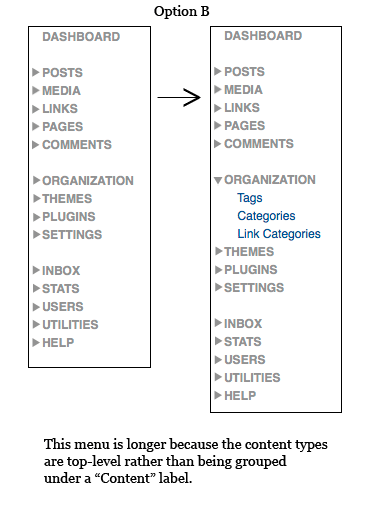
这是第二个样式。相比上一个样式,这个的集成度没有这么高,大部分常用的功能都独立出来,例如posts等。这样我觉得是更好的,点击量减少了,可以更快地打开工作区域。所以我是选择了这个的。

这是第三个样式。基本跟样式一差不多,不过多了两个目录,一个是organization,它包含了tag、categaories和Link categories等组织blog的选项;另一个是community,好像是可以快速地链接到wordpress.com的一个功能。设置选项将放到utilities目录下。
照我说不如把三个样式都集成进去,大家想用哪个就选哪个吧。 
调查问卷地址,其中的选项图片因为是用wordpress.com的空间储存的,所以要翻墙才能看见。 🙁
WordPress 2.5插件大赛终于在WordPress 2.6.2发布后公布了赛果。奖项很令人羡慕,不过还是关注一下得奖的插件比较实际。
除了两个wpmu相关的插件以外。还有四个奖项是颁给独立WordPress插件的。
这四个奖项是:
安慰奖:Prelovac
这个奖项有点奇怪,链接过去是一个blog而不是插件的页面。过去一看,发现他的blog被某个.cn域名使用者入侵了。 😳
三奖:WP Easy Uploader
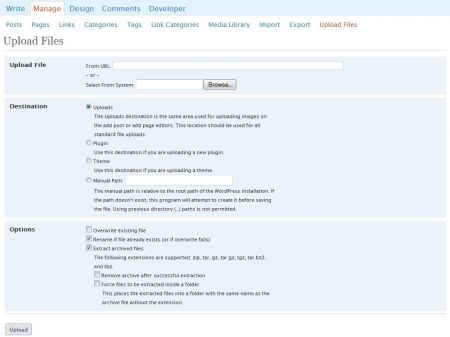
这个插件是很值得一用的。她可以让你轻松地上传文件到你的wordpress上,更重要的是你可以选择上传压缩文件到指定的文件夹中并进行解压缩,也就是说你可以直接复制WordPress官方插件站中的压缩包链接到输入框中,然后直接上传解压缩到你的WordPress的插件文件夹中。当然主题也是可以的。这些平时要登录cpanel或ftp的工夫省下不少 😀

二奖:Manageable
同样是值得一用的插件。可以在文章、页面的管理区快速地修改文章的各项参数:日期、标题、作者、分类、标签等。没看明白我说什么?点击图片查看具体的形式吧。

头奖:WP Comment Remix
为comment区增加多个函数,回复、引用、为comment增加标签等。可惜在点击引用后得到的结果是中文出现乱码 🙁
下次大赛看看能不能插一腿,奖项太诱人了 😈
WordPress 2.6.2发布。
此版本修正了mt_rand()太弱导致的随机数不够随机的安全漏洞,如果你的wordpress开放了注册,官方推荐是尽快更新到该版本。此外,还修正了一些其他错漏。
前天突然有个想法:把blog直接放到根目录下,而不是原来的/blog/目录下。想到了也就开始行动。
搬迁的重点是原链接应该要全部进行301转向。曾经看过Riku的这篇文章,以为能轻轻松松地完成此次搬迁任务,但事实并非如此,文章中介绍的插件不算太好入手,自己也懒得去研究,因为从blog目录转到根目录,其实并不复杂。于是,我转而询问谷歌,虽没找到确切的方法,但经过参考,得到下面的方法:
1.把所有blog文件,转移到根目录下;
2.用phpmyadmin打开blog数据库,用原blog域名(例如:https://bingu.net)作关键字进行搜索。搜索结果中,你可以看到在wp_options表中有多个结果,你只需把其中的siteurl和home改成现在使用的域名(例如:https://bingu.net)即可;
3.在blog根目录下新建.htaccess文件,输入类似下面的代码后保存;
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase /blog/ RewriteRule ^(.*)$ https://bingu.net/$1 [L,R=301] </IfModule>
4.OK!我还有什么没做到的吗?请告诉我。
小贴士:你可能要去Google网站管理员工具那里去修改你的sitemap地址。