是的,wordpress的确跑的不太快。最近在做这个模板的时候,顺便也产生了一些加速wordpress的想法。效果可能不太明显,但也能起到一定的作用吧。

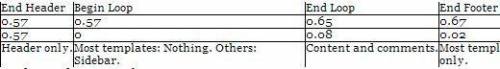
从上图可以看到,在End Header中使用的时间几乎是90%。

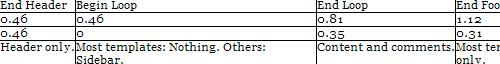
从这张中可以看到,End Header中花费的时间仍旧不少,但只能占到50%左右。而End Footer中占用了一大部分的时间。第一张图是本地没有使用插件时生成的,第二张是冰古blog使用了25个插件时生成的。由两张图片可以大致得出End Header和loop是wordpress默认任务使用的时间,而End Footer是插件花销的时间。
以上只是说明了一个几乎是众所周知的事实:wordpress真的跑不快,默认任务已经要大部分的时间来跑了,而插件是另一个让wordpress跑的慢的原因。
以下就是我加速wordpress的想法:
1. 不要定制性。怎样是不要定制性呢?打开你的wordpress,然后查看源代码,你可以看到类似这样的代码:
<!-- Added By Democracy Plugin. --> <script type='text/javascript' src='https://bingu.net/wp-content/plugins/democracy/democracy.js'></script> <link rel='stylesheet' href='https://bingu.net/wp-content/plugins/democracy/basic.css' type='text/css' /> <link rel='stylesheet' href='https://bingu.net/wp-content/plugins/democracy/style.css' type='text/css' />
这个是Democracy插件利用wp_head()添加的,你大可以将上面的代码直接复制到你的模板中(我这里是举例,你不会真的把上面的代码加到你的模板中吧 😆 ),然后修改这个插件的代码,找到类似这样的代码:
add_action('wp_head', 'jal_add_js');
将它屏蔽掉:
//add_action('wp_head', 'jal_add_js');
打开模板的header.php,你看到的可能是这样的:
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?><?php wp_title(); ?></title>
<style type="text/css" media="screen">
@import url( <?php bloginfo('stylesheet_url'); ?> );
</style>
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo('rss_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="Atom 1.0" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_get_archives('type=monthly&format=link'); ?>
<?php //comments_popup_script(); // off by default ?>
<?php wp_head(); ?>
</head>
<body>
<div id="rap">
<h1 id="header"><a href="<?php bloginfo('url'); ?>/"><?php bloginfo('name'); ?></a></h1>
为什么不改成这样呢?
<html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>你的blog名字<?php wp_title(); ?></title> <style type="text/css" media="screen"> @import url( 'http://你的wordpress地址/wp-content/themes/你的模板名/style.css' ); </style> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://你的wordpress地址/wp-rss2.php" /> <link rel="alternate" type="text/xml" title="RSS .92" href="http://你的wordpress地址/wp-rss.php" /> <link rel="alternate" type="application/atom+xml" title="Atom 1.0" href="http://你的wordpress地址/wp-feed.php" /> <link rel="pingback" href="http://你的wordpress地址/xmlrpc.php" /> <?php wp_head(); ?> </head> <body> <div id="rap"> <h1 id="header"><a href="你的wordpress地址">你的blog名</a></h1>
关掉你的Widgets,直接修改模板文件。
上面都做了,你可能发现效果不是太明显,但还是能起一定的作用的。
2. 你可以看到除非你不使用插件,不关你怎么对wordpress进行优化其实都是杯水车薪,很难看到什么效果。其实最有效的方法,应该是压缩模板的html,css,js代码和对使用的图片进行优化。
你的顶部图片有20k大,如果你把它去掉后是什么概念,我相信这样的效果是很明显的。
当然这里说的方法可能有悖你的想法,牺牲可定制化来获得不太明显的加速,这的确有点可笑,不过这也是萝卜青菜啦。
学习了,我先去试试 😛
我也会这么改改head..之类的,虽然知道是杯水车薪,可是既然选择了WP就是为了折腾被..要不的话,直接去blogbus之类的地方开个blog得了
能少访问几次数据库,整体变化基本看不出 😆 来
文章看不懂,我还站在门外……
我harry,一个门外汉看来:
wp应该和ff差不多,少用插件,应该会快点。
首页呢,文章只显示摘要,打开首页时,应该也会快吧。
省得就省吧。
是的,wp是有点慢。
你总是应该去尝试去优化一下。至少我是这样去尝试。
把header.php中那些Template Tag静态化有屁用….
又能节省多少资源?
改插件?
晕.偶装了四十几个插件,其中往header里加代码的至少十几个..
插件有经常更新,这样改不累死啊….
关掉你的Widgets,直接修改模板文件?
同样道理,太多插件生成widget,改的话会发疯的….
WP基本上快不了..
想快的话还是用Movable Type吧
类似的插件也用过。但你永远不知道你下一个启用的插件是不是会把它搞坏。
http://1blogcacher.com/
我使用了这个插件,加速很明显哦