
唔知唔覺,香港回歸已經係十一年啦。
冇乜人提,我來提一提。
香港回归十一周年
WordPress安全扫描插件
自WordPress 2.5发布以来,WordPress的开发blog和论坛里经常能看到关于WordPress安全性的讨论文章:1、2。其中谈到的黑客通常都是在blog上留下后台程序,或其他隐藏的恶意链接等。WordPress Exploit Scanner正是用于扫描WordPress是否被黑客留下了这些邪恶的东东。当然有些黑客爱删东西的,那就没办法了。

BTW:不知道有没有人不习惯wordpress2.5的管理区模板,Easy Admin Color Schemes可以带你回到wordpress 2.3的时候……
BTW 2:有点惨淡的WordPress 2.5插件大赛
漫画收集软件套装

冰古从小学就喜欢上了漫画,十多年过去了,热情虽然没有当年高,但漫画仍旧是爱好之一。
网络的发展使我们可以看到更多优秀的漫画,例如重温一下经典的《七龙珠》,追看《海贼王》的最新章节。
在线看的确很方便,但下载下来收藏也是冰古的爱好之一。很显然,这个不是冰古一个人的爱好,她也是众多漫画迷的爱好,于是出现了Tortinita的两个漫画收集利器:
AlbumCon是一个用于下载163相册、Xuite相册、56、mofile、hi.baidu和网易blog等地的图片。同时你也可以调用迅雷下载或把整个相册的图片链接导出为lst文件(可以导入到迅雷、快车等下载软件后下载)。Tips:网上有很多163漫画搜索,搜索到你要的漫画后,把用户名填入AlbumCon,点击获取目录,然后选择要下载的漫画,最后选取其中一种方式下载就可以了。
MangaDowner则是用于下载一些在线漫画网站的漫画的。目前可用的网站有:
目前可用的漫画网站:
http://dm.www.wangyou.com/
http://comic.btbbt.com/
http://comic.ktxp.com/
http://www.finaleden.com/
http://www.iieye.com/
http://comic.dmzj.com/
http://www.zxmh.net/
http://www.mday.com.cn/
http://comic.kukudm.com/
http://comic.duowan.com/
http://comic.sky-fire.com/
http://www.pcgames.com.cn/photos/
http://photos.pcgames.com.cn/
http://www.cococomic.com/
http://comic.niwawa.net/
http://www.tuku.cc/
http://www.xindm.net/
http://www.waau.com/
http://comic.92wy.com/go/
http://bbs.greedland.net/comics/
http://dm.99770.com/
http://www.dm123.cn/ecms/pic/
http://anime.xunlei.com/book/
http://anime.xunlei.com/collection/
http://www.ggyy8.com/
http://www.kangdm.com/
更多说明,还是去Tortinita看吧。
Tips:163相册还是很稳定的。
我被河蟹撞了一下腰
17号的某时,河蟹悄悄地爬到冰古的背后,狠狠地给了冰古一闷棍。这棍挨得很冤,冰古blog不玩“郑智”,也不性感,最惨地还是冰古不得不为这一闷棍每年多付$24来抚平伤口。
vexxhost的support实在太慢了,几乎用了三天的时间才把这个问题解决掉。
两枚WordPress模板小技巧
Useful WordPress Tricks里列举了多条很实用的WordPress模板方面的小技巧。
其中冰古比较感兴趣的是这两枚:
顺序排列文章
冰古不知道是否有人会喜欢把文章按照发布时间的顺序来显示。不过这看上去还是蛮有趣的。
在模板的index.php文件中,找到类似下面的行
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
在这行的下面加上这段代码
<?php query_posts($query_string . “&order=ASC”) ?>
倒序排列留言
这条是冰古问了作者Dejan后,他才添加上的。相对上面的顺序排列文章,这枚技巧显然更实用。
在模板的comments.php文件中,找到如下行
<?php foreach ($comments as $comment) : ?>
在它之前,加上这段
<?php $comments = array_reverse($comments, true); ?>
效果看冰古blog的留言本
更多小技巧:Useful WordPress Tricks
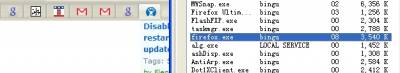
Firefox终极优化软件
firefox ultimate optimizer是个很变态的优化Firefox内存等资源使用的软件。打开了6个标签的firefox 3 RC2,内存占用竟然才几MB,效果看下图:

为什么说是软件呢?因为她是独立于Firefox运行的绿色软件,要求机器安装有.net framework

